Des couleurs qui reflètent l'esprit de votre entreprise
Soyez objectif
Lorsque vous travaillez à définir votre identité visuelle, il est pertinent de faire abstraction de vos goûts personnels (au moins dans un premier temps). En effet, le design de votre page web ne doit pas nécessairement refléter vos préférences esthétiques. Son rôle est, avant toute chose, d’être en adéquation avec :
- Le type de produits (ou de services) que vous proposez
- Les valeurs de votre entreprise ou de votre organisation
- Votre image de marque
Étudiez les couleurs du web
Prenez le temps d’observer les grandes tendances en matière de visibilité digitale et de webdesign. Pour cela, il vous suffit de visiter une sélection de sites internet en vous focalisant sur leurs couleurs. Dès qu’un parti pris visuel vous paraît efficace, prenez-en note. Lorsque vous vous livrez à cet exercice, consultez en priorité :
- Les sites internet de vos concurrents
- Les sites et les applications que vous utilisez le plus (tous domaines confondus) au quotidien
- Les sites et les applications qui font le plus parler d’eux en ce moment
Pensez à la symbolique des couleurs
Avant de songer à jouer sur les contrastes et les camaïeux de nuances, choisissez une couleur dominante. Elle fera office de fil rouge (sans mauvais jeu de mots) à l’ensemble de votre site internet et de repère visuel pour vos clients. Ce choix ne se fait pas arbitrairement, mais, bien au contraire, de manière pensée et calculée, en fonction de votre secteur d’activité et du sentiment que vous voulez inspirez. Durant cette étape, appuyez-vous sur la symbolique des couleurs et sur des exemples concrets. En voici quelques-uns :

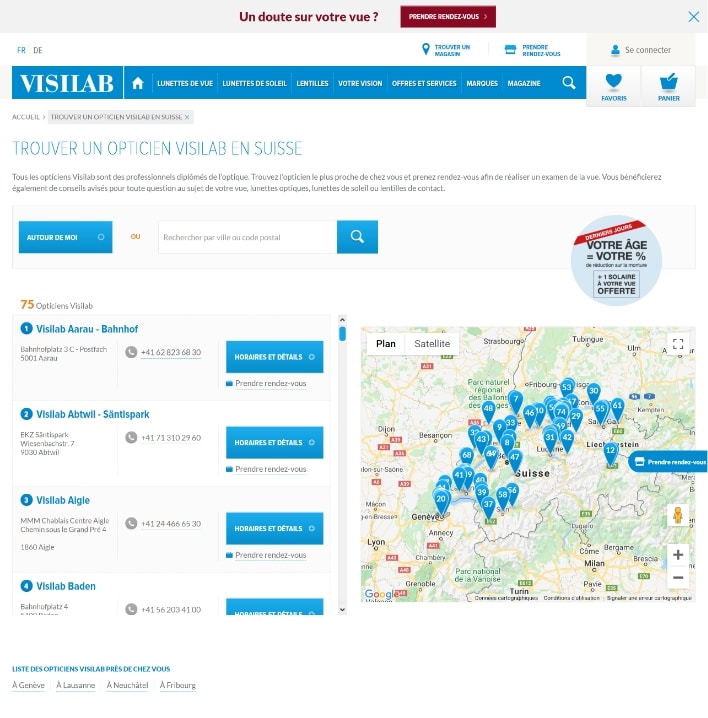
Le blanc est la couleur dominante la plus utilisée sur le web. Elle procure à l’internaute une impression de clarté, de transparence et de simplicité. De nombreux sites marchands l’utilisent, comme par exemple l’opticien Visilab.

L’utilisation du noir comme couleur dominante ne passe jamais inaperçue. Le noir évoque à la fois la sophistication, la compétence et la sobriété. Il habille élégamment le site du 42, un restaurant gastronomique du Valais.

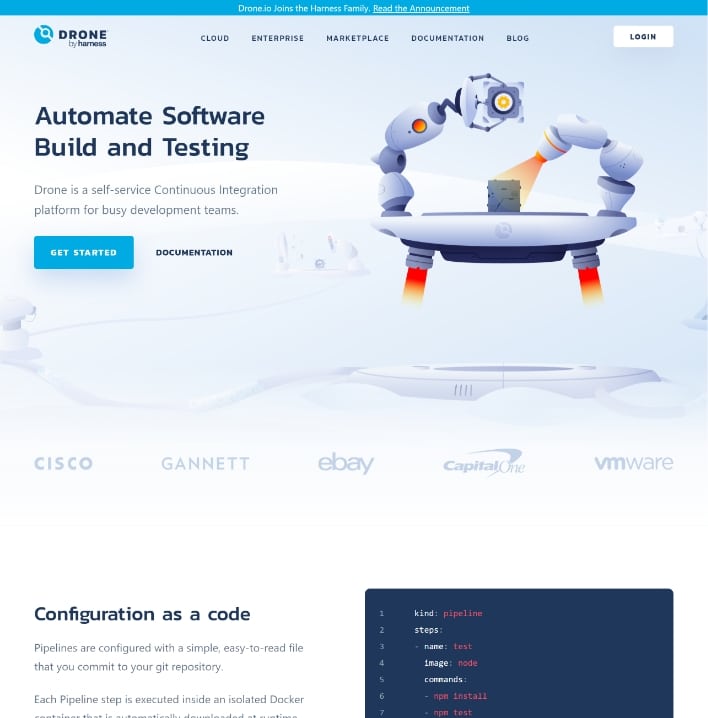
Le bleu est souvent synonyme de confiance, de rationalité et de calme, comme le montre le site de la société de services Drone by Harness.

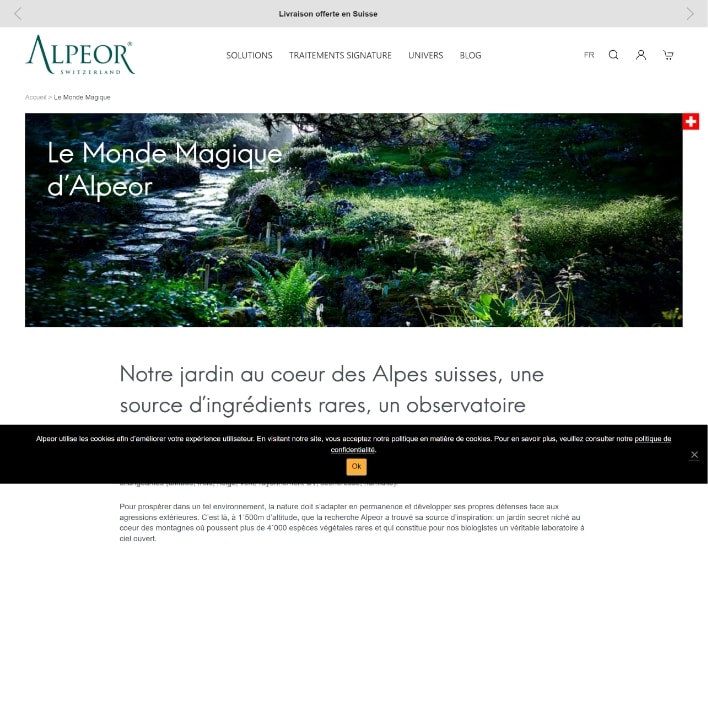
Le vert rappelle bien sûr la nature, mais il peut aussi évoquer l’abondance, la prospérité et l’authenticité. C’est ce qu’illustre le site de la marque de cosmétiques Alpeor.

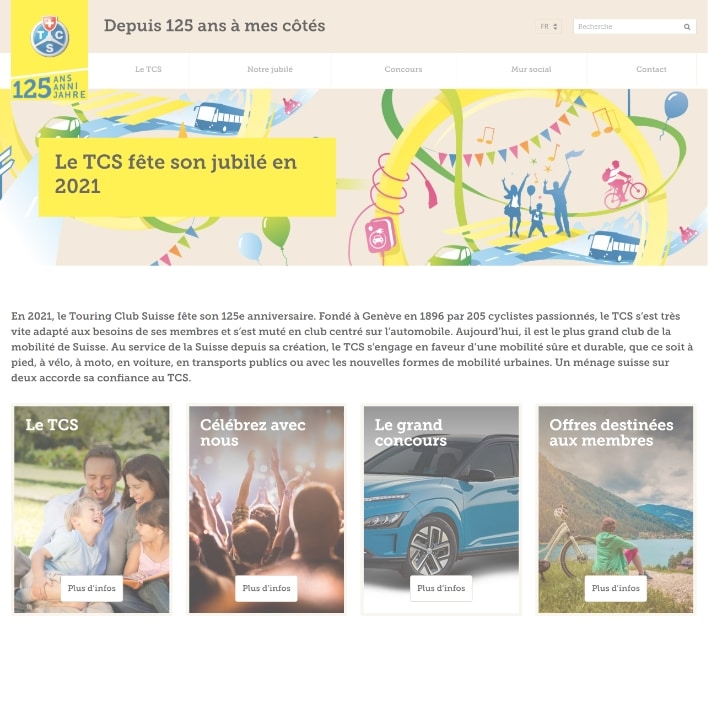
Le jaune, lui, véhicule une image dynamique, créative et amicale de l’entreprise (ou de l’organisation). Ce n’est pas un hasard si le Touring Club Suisse en a fait sa couleur fétiche !

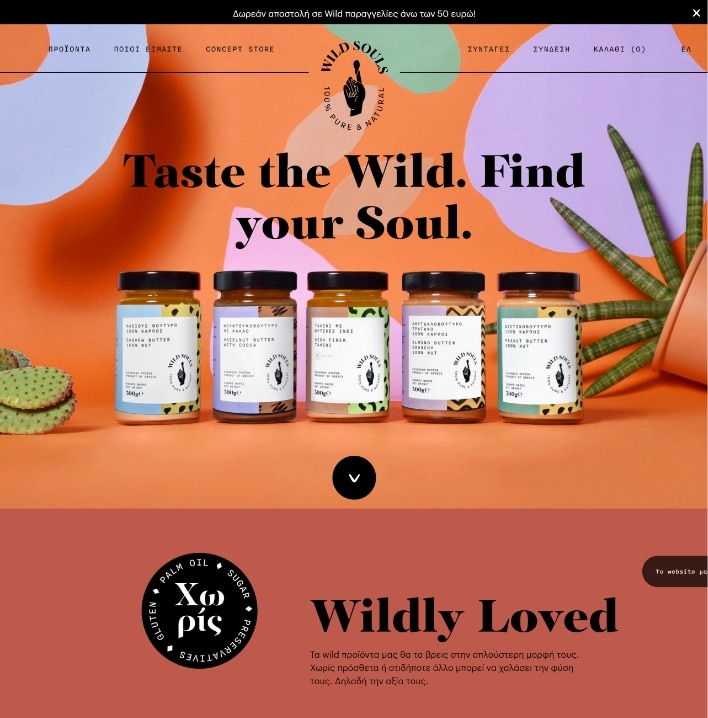
Le orange est toujours une couleur ludique et dynamique, convenant parfaitement à un univers décalé comme celui des sauces Wild Souls.

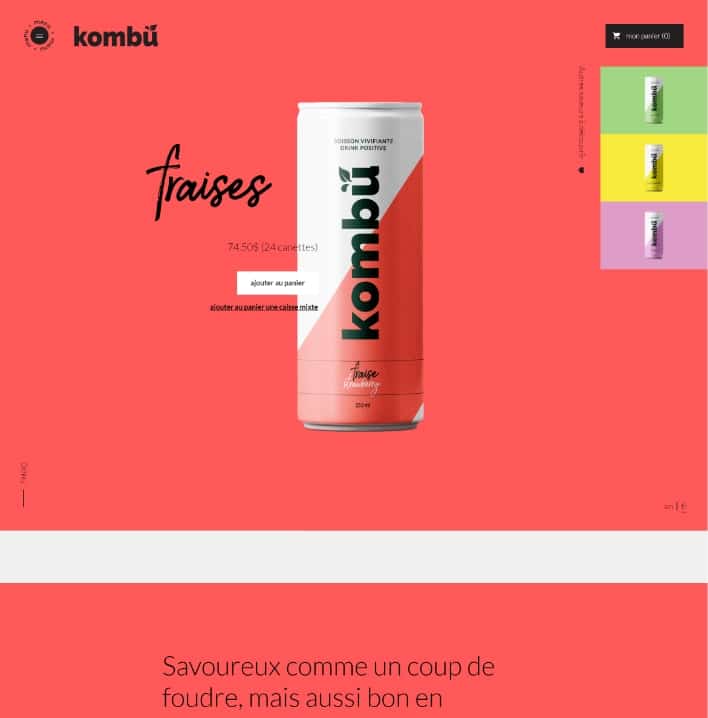
Le rouge peut être synonyme de passion, de découverte et d’excitation. C’est ce dont atteste l’audacieux design choisi par la société Kombu pour certaines sections de son site.

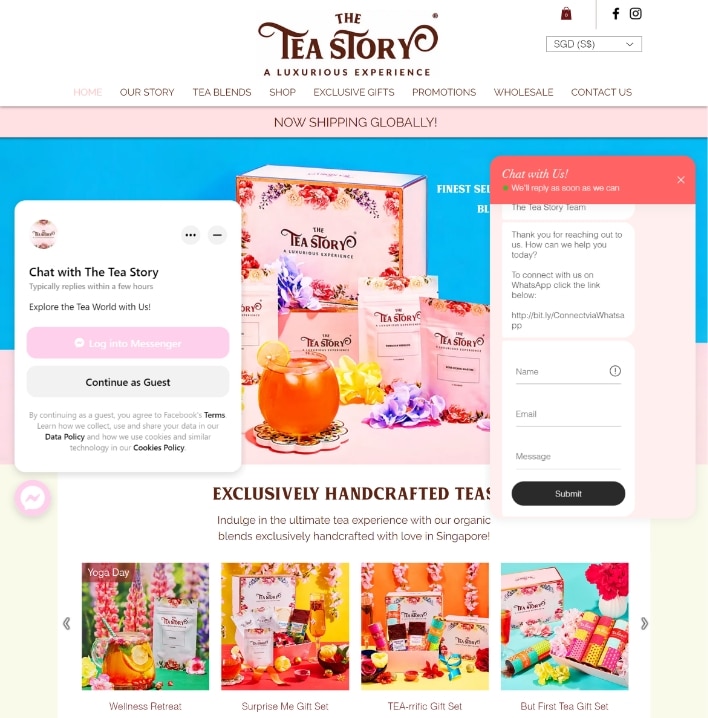
Enfin, le rose est souvent associé à la douceur et au confort, par exemple sur le site de la marque coréenne The Tea Story.
Des couleurs adaptées à votre public cible
Découvrez la psychologie des couleurs
La température d’une couleur influence grandement notre réaction face à celle-ci. Sur internet, elle peut faire varier le taux d’engagement des internautes :

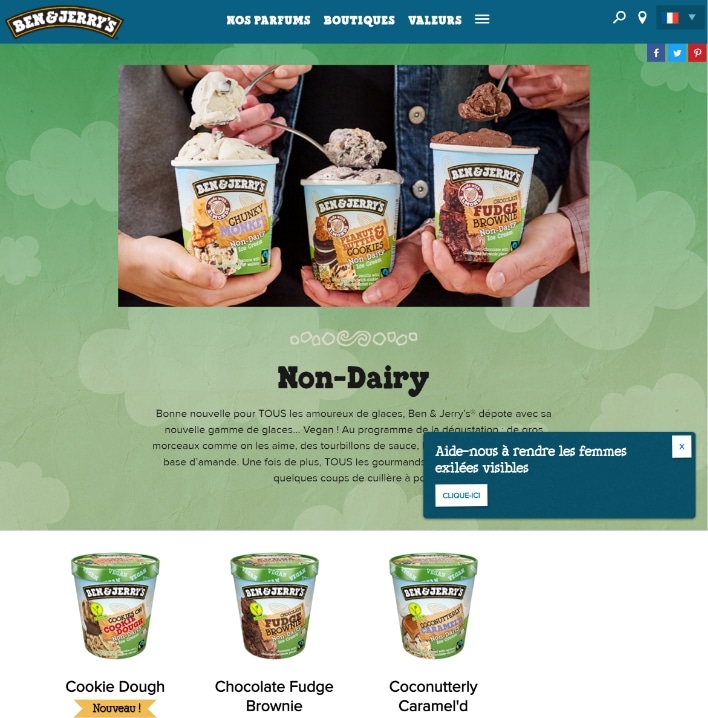
Les couleurs froides (comme le violet, le violet bleuté, le bleu, le vert bleuté, le vert et le jaune verdâtre) ont un effet apaisant. Le site du glacier américain Ben & Jerry’s illustre ce principe à la perfection.

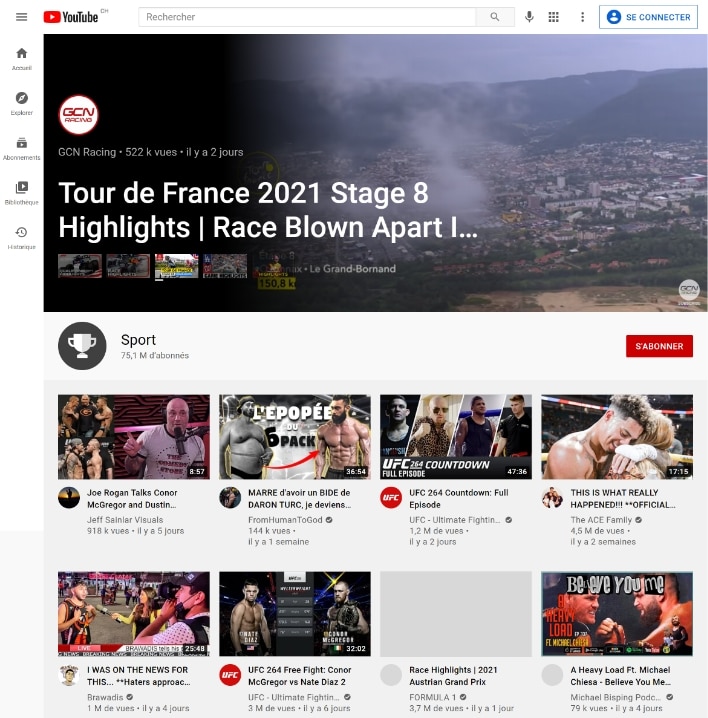
Les couleurs chaudes (c’est-à-dire le jaune, le jaune orangé, le orange, le rouge orangé, le rouge ou encore le rouge violacé) déclenchent des réactions plus marquées, voire passionnées. L’omniprésence du rouge sur YouTube contribue à l’engagement des internautes qui fréquentent ce site :
Tenez compte du contexte
Tout internaute est un être social, évoluant dans une société donnée et à une époque précise. Chacun de vos prospects a intériorisé une série de codes culturels, qui déterminent (au moins en partie) ses associations d’idées et ses réactions face à une couleur donnée. Mais le symbolisme de certaines couleurs varie d’une culture à l’autre, et leur utilisation peut entraîner des réactions diamétralement opposées d’un continent à l’autre. C’est le cas par exemple :

Du vert, qui symbolise aussi bien la nature que l’espérance (en Inde), l’indépendance (au Mexique et en Irlande) ou encore la religion musulmane (au Moyen-Orient)

Du rouge, qui peut être la couleur de la passion (en Europe et en Amérique du Nord), celle du bonheur (en Chine, où l’on se marie traditionnellement en rouge) et celle du deuil (dans certains pays d’Afrique)

Du blanc, qui représente à la fois la pureté (en Europe et en Amérique du Nord) et la mort (c’est une couleur de deuil en Inde).
Afin d’éviter tout impair et tout malentendu, prenez le temps d’étudier le profil de votre cible. Ce point est particulièrement important si vous vous adressez à une clientèle internationale.
Des couleurs associées avec soin
Appliquez la règle des 60-30-10
Pour réussir votre communication digitale, il peut être intéressant de vous limiter à trois couleurs. Inspirez-vous du design d’intérieur et de sa règle du 60-30-10. Son principe est simple :
- La couleur dominante ne doit pas couvrir moins de 60 % des surfaces de votre site internet
- La seconde couleur (appelée « couleur d’accent ») est utilisée pour environ 30 % du design restant
- Une troisième couleur, plus accessoire, vient agrémenter l’ensemble par petites touches, à hauteur de 10 %
- Il n’est pas obligatoire de connaître ces principes pour créer un site internet harmonieux et attrayant ! Néanmoins, la règle du 60-30-10 est un outil de travail qui permet d’éviter un certain nombre d’écueils.
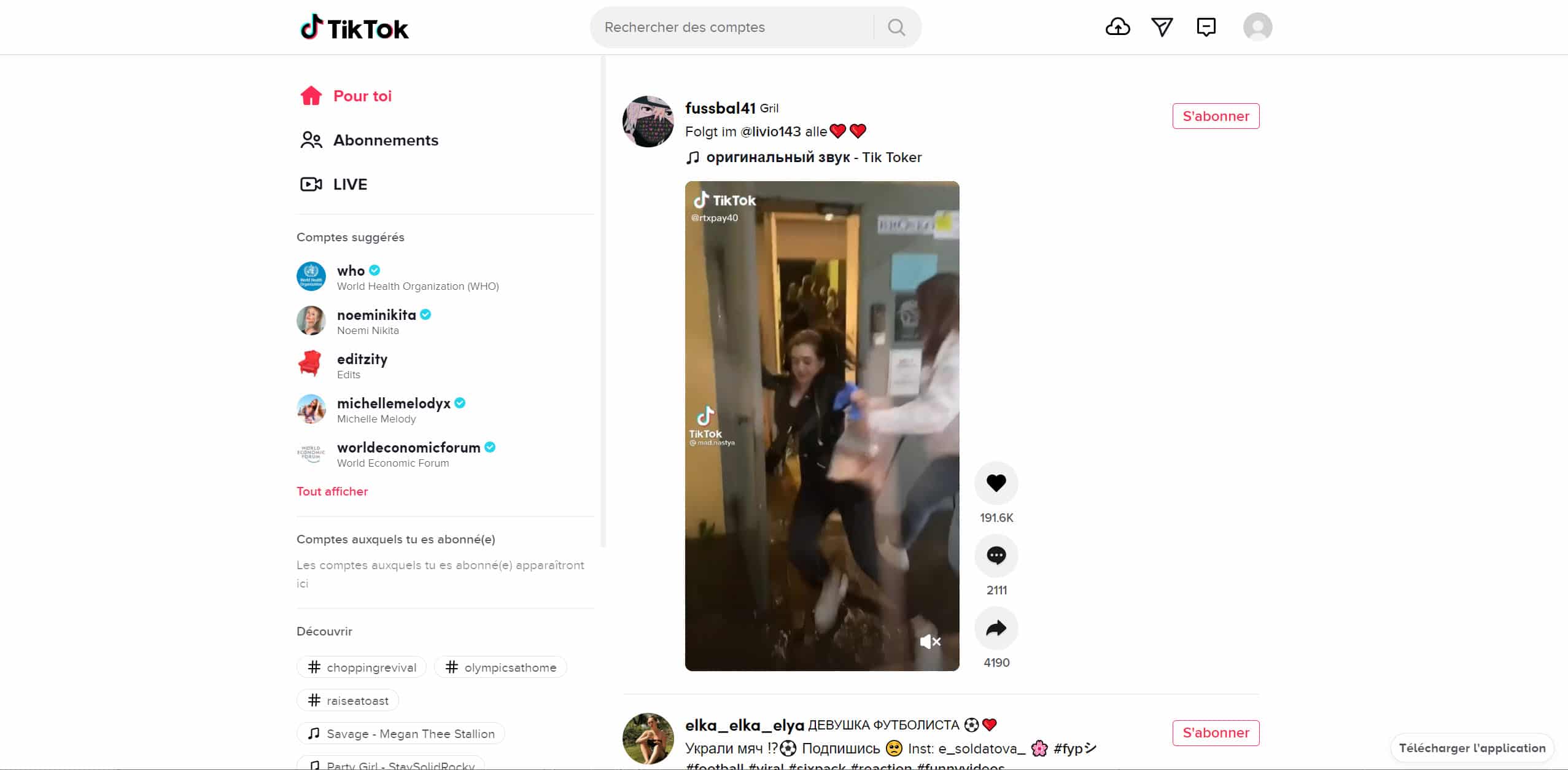
À titre d’exemple, observez la répartition des couleurs sur l’application TikTok (et sur le site internet du même nom) :

• Le blanc est la couleur dominante. Il occupe plus de la moitié de l’espace et confère à l’ensemble un aspect épuré.
• Le noir, utilisé ici comme couleur d’accent, sert principalement aux textes. Les mots ressortent sur le fond blanc, ils attirent le regard.
• Le rouge est présent en très petites quantités, mais à des endroits essentiels : les boutons « Connexion », « Pour toi » et « S’abonner ». Cette couleur apporte une subtile touche d’originalité et de dynamisme à l’ensemble.
Jouez sur les contrastes
Le contraste est la clef de voûte d’un design réussi ! Il garantit la lisibilité des contenus et permet de mettre certains éléments en exergue. Voici trois exemples de contrastes visuels sur internet, du plus simple au plus osé :

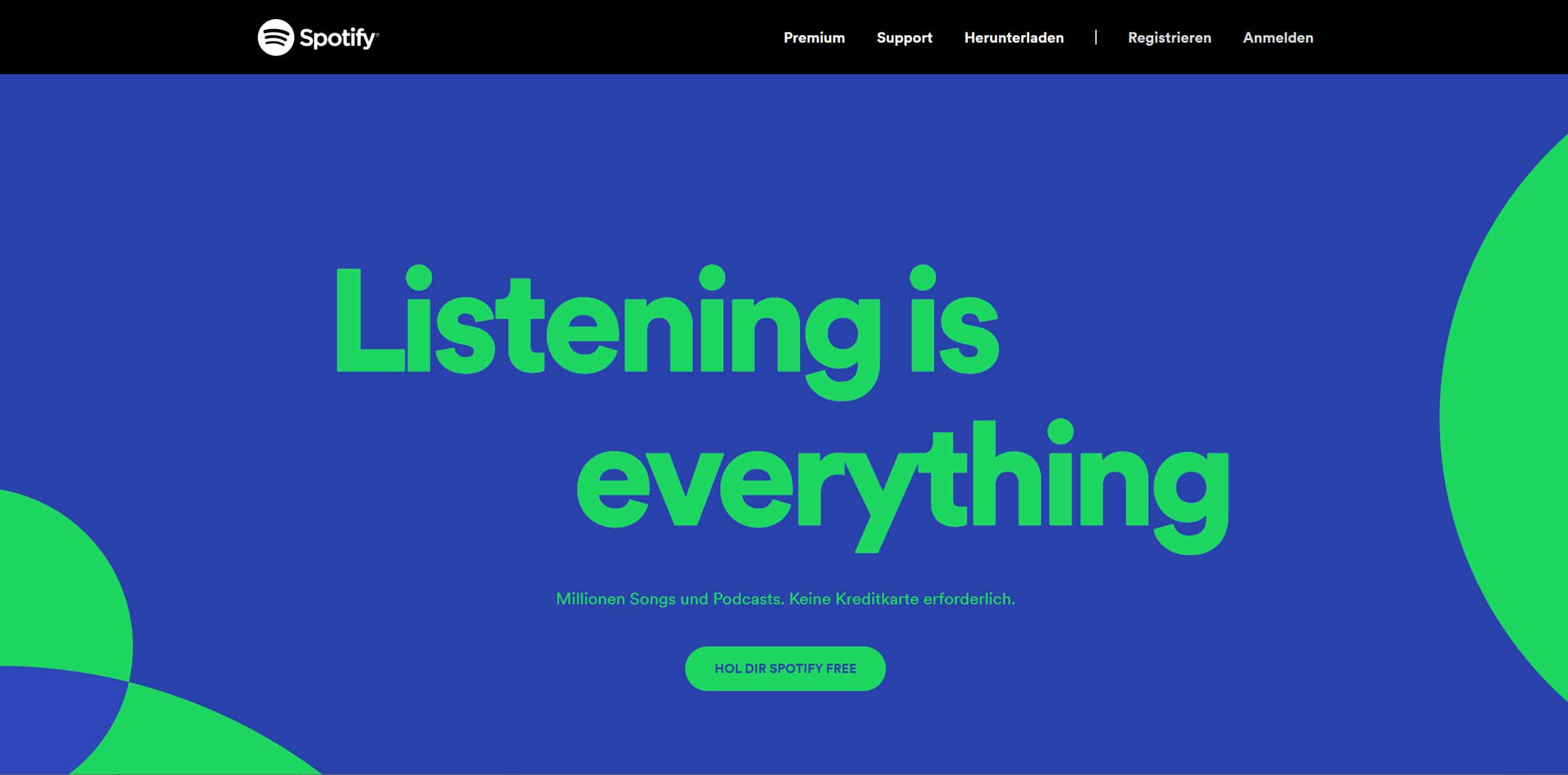
Spotify, le poids lourd du streaming de musique, a choisi un design reconnaissable au premier coup d’œil avec un contraste simple et efficace entre le noir et le blanc.

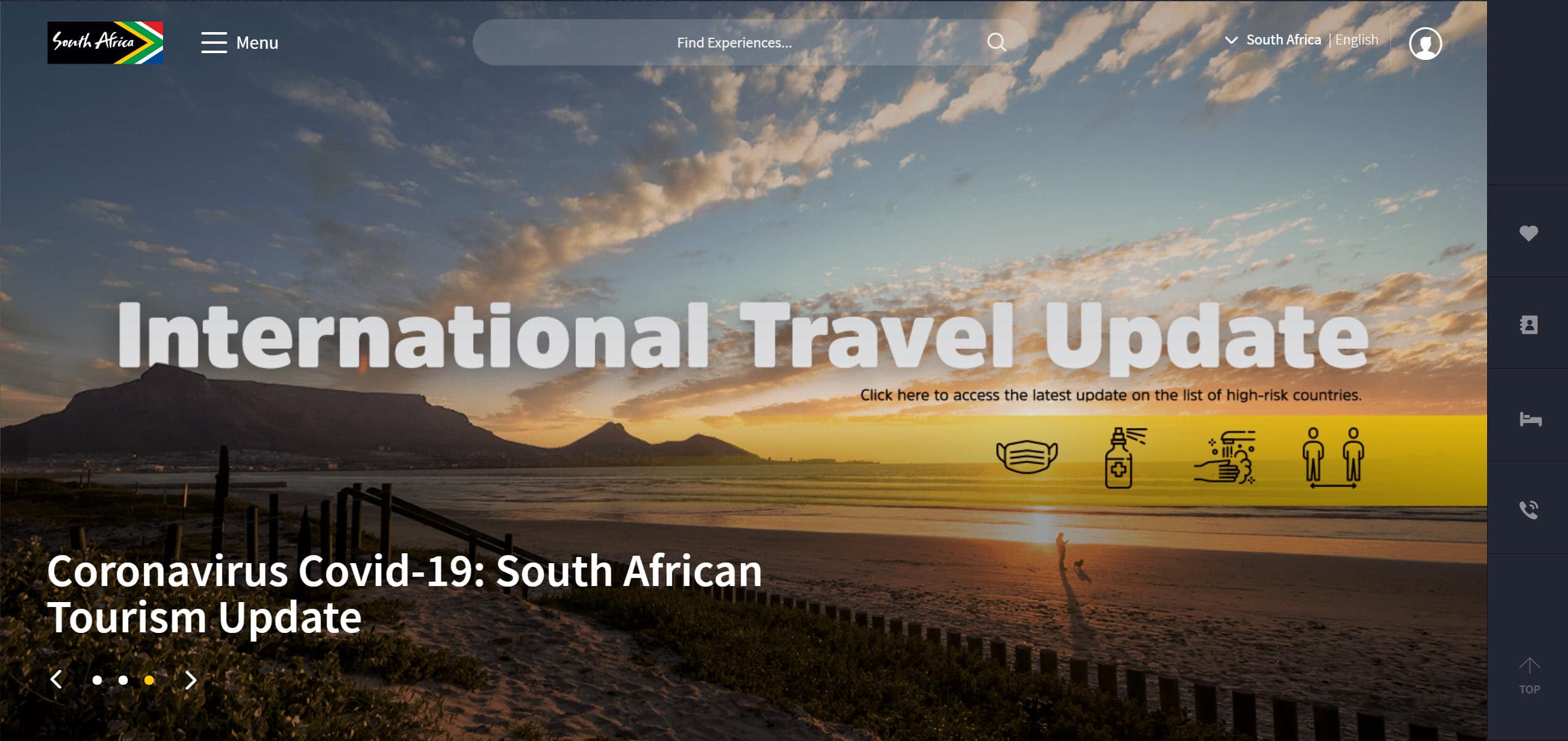
L’Office de tourisme d’Afrique du Sud séduit les voyageurs grâce à de puissants contrastes entre un arrière-plan photographique foncé et des textes de couleur claire.

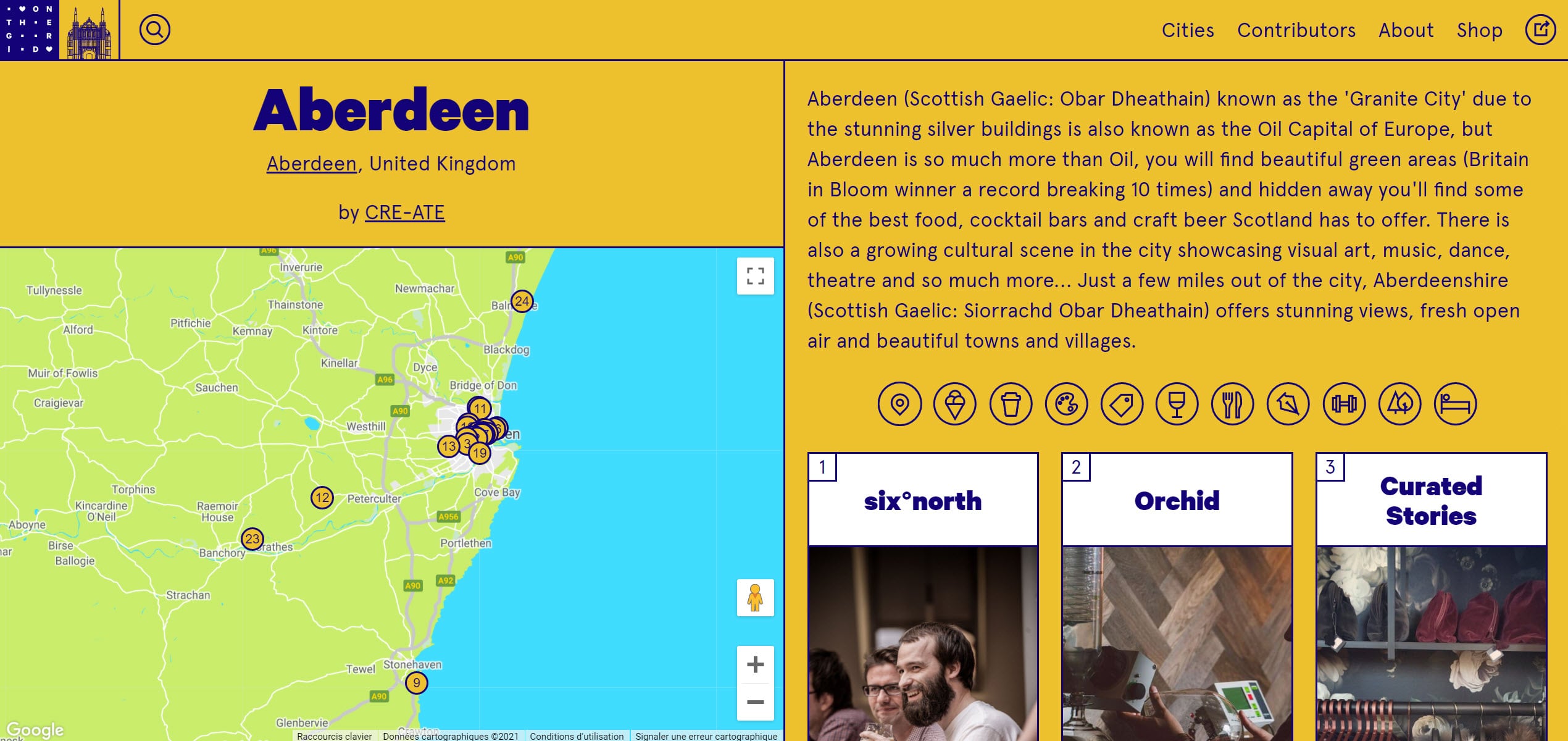
Destiné à une audience jeune et urbaine, le guide en ligne On the Grid se distingue de la concurrence par ses associations de couleurs inattendues et variables d’une page à l’autre.
Osez la monochromie
Vous souhaitez utiliser plus de trois couleurs pour votre palette ? Les palettes monochromatiques sont un excellent moyen d’utiliser quatre, cinq ou même six couleurs différentes sans commettre de faute de goût.
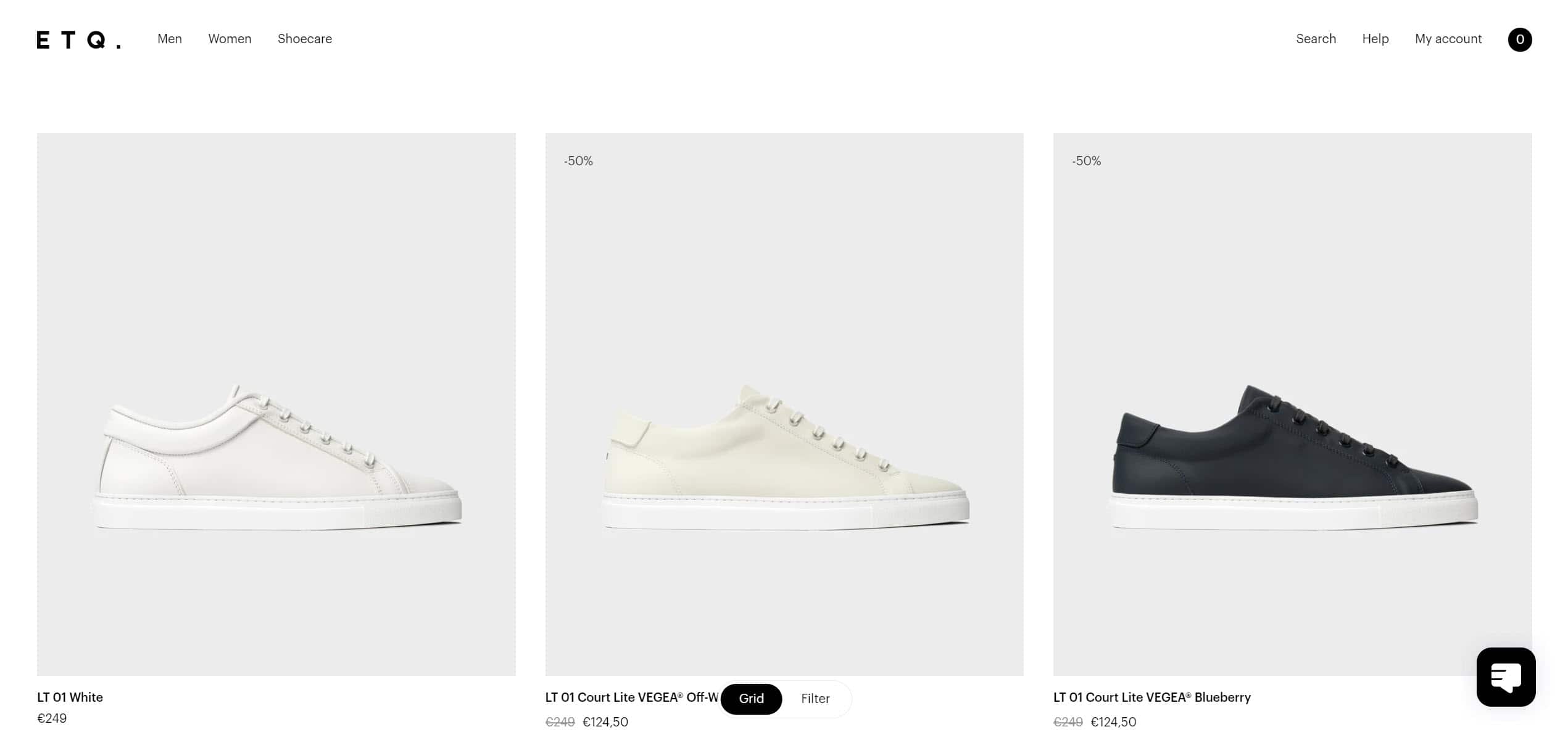
Le principe ? Utiliser simultanément plusieurs nuances (claires ou foncées) de la même couleur pour des éléments adjacents. C’est ce qu’a choisi de faire le web designer d’ETQ, un créateur de chaussures hollandais.

Sur cette page, une kyrielle de nuances de blanc se côtoient en toute harmonie, de l’albâtre au beige clair en passant par le blanc cassé, le blanc écru ou encore le blanc céruse. L’ambiance générale du site est à la fois feutrée, douce et élégante.
Vous connaissez maintenant l’importance du choix des couleurs pour votre site web. Mais une palette de couleurs n’est pas le seul élément dont dépend la qualité de votre webdesign. Savez-vous déjà quelles polices choisir ? Connaissez-vous le Responsive Web Design ? Ou encore, vous êtes-vous demandé comment utiliser les images sur votre site web ? L’aventure ne fait que commencer.