Des images pour séduire vos prospects
Que vous ayez vous-même endossé le rôle du photographe, que vous ayez trouvé vos images dans l’une des nombreuses banques d’images gratuites ou dans une banque d’images payante, commençons par répondre à une question simple en apparence : qu’est-ce qui distingue les bonnes images des mauvaises ? Pour le savoir, intéressons-nous à deux critères :
• l’utilité des illustrations
• leur nombre
Misez sur l’utilité
La première tentation en matière d’images est d’utiliser celles-ci à des fins purement décoratives, jouant sur les couleurs et l’esthétique. Or, la qualité d’une illustration réside avant tout dans son utilité, c’est-à-dire dans sa capacité à prodiguer à l’internaute une information pertinente.
Ce conseil est facile à appliquer pour les entreprises des secteurs primaires et secondaires qui peuvent photographier leurs produits. Par exemple, American Alloy Steel a créé un site web où chacune des spécialités de ce géant industriel est illustrée par une photographie. La qualité technique de ces images est faible. Néanmoins, elles remplissent une mission : montrer les réalisations concrètes de cette entreprise.

Qu’en est-il des entreprises du secteur tertiaire, qui proposent des services difficiles (voire impossibles) à photographier ?
Une partie d’entre elles se contente d’images décoratives qui ne transmettent aucune information à l’internaute. Par exemple, la banque Raiffeisen a décoré son site avec une bannière représentant des pièces de monnaie :

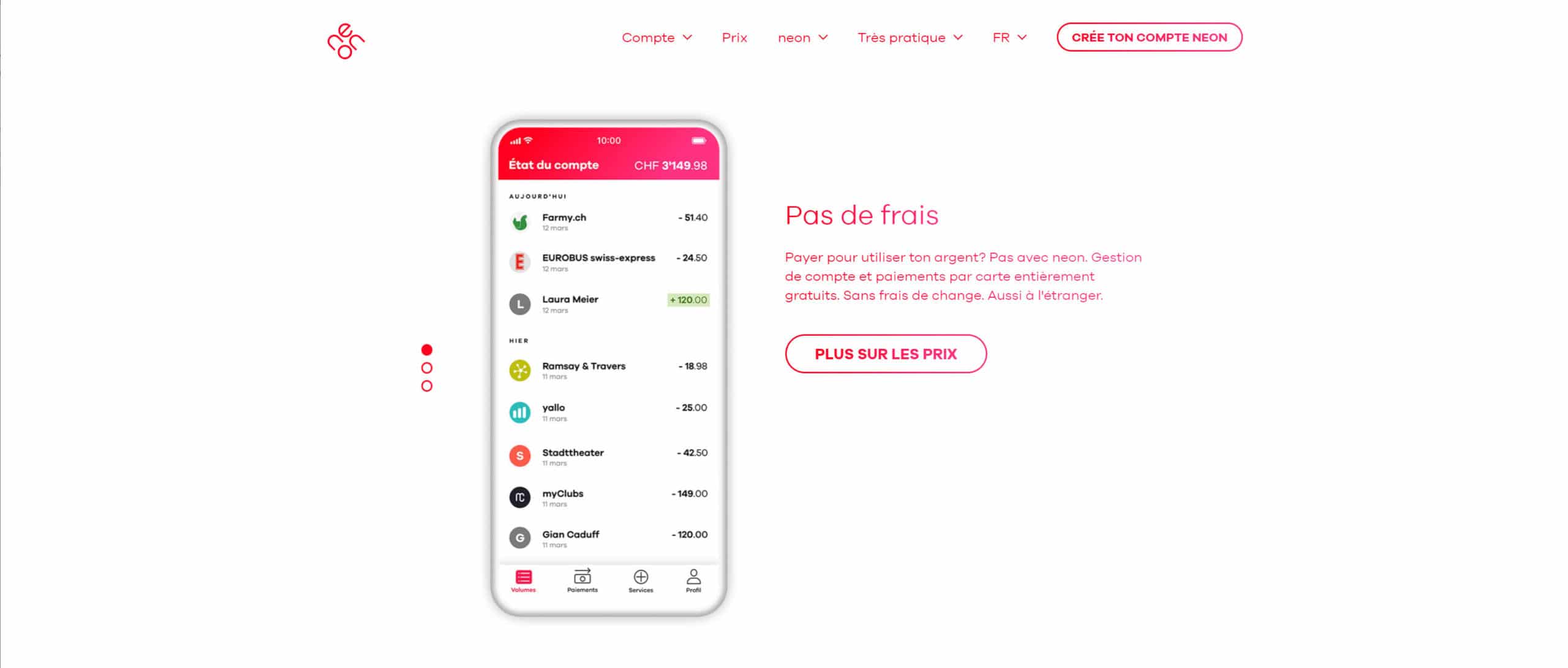
À l’inverse, la banque en ligne Neon-free offre, dès le premier coup d’œil, un net aperçu de l’interface de son application bancaire pour mobiles et tablettes. L’image utilisée n’est pas ornementale, elle sert bel et bien à informer l’internaute quant aux services proposés par cette entreprise :

Évitez la surcharge d’images
Depuis un certain temps, l’activité sur le web depuis un dispositif mobile s’est largement répandue. Une grande partie de la population fait des recherches sur son téléphone au quotidien. Il est donc devenu indispensable d’offrir du contenu visuel adapté à tout type d’écran. Résultat : une meilleure expérience utilisateur et une meilleure image aux yeux des clients. De plus, de nombreuses illustrations impacteront la vitesse de chargement d’une page.

Vos prospects sont friands d’illustrations, mais seulement par petites touches. C’est ce que montrent les enquêtes statistiques menées par Google/SOASTA Research.
D’après une étude de 2017, le trafic et le taux de conversion d’une page web chutent lorsque celle-ci est saturée d’éléments visuels, c’est-à-dire aussi bien de titres que de textes et surtout d’images. Certains sites étudiés par Google ont vu leur taux de conversion chuter de 95 % lorsque le nombre d’éléments de leur page d’accueil est passé de 400 à 6 000.
Ce qu’il faut conclure de ce chiffre impressionnant ? En matière d’images, « less is more » (« moins, c’est plus »). Autrement dit, un design épuré est plus engageant qu’une page surchargée d’informations visuelles.
Images d’illustration : attention aux erreurs techniques
L’optimisation des images ont un impact sur l’expérience utilisateur sur le référencement naturel de votre site. Voici deux astuces à connaître pour une navigation fluide et rapide !
Réduisez la taille de vos images

Plus le fichier d’une image est léger, plus celle-ci s’affiche rapidement lorsqu’un internaute visite votre site. Loin de n’être qu’un détail, un court de temps de chargement est la garantie d’une expérience utilisateur positive.
De nombreux prospects sont susceptibles de quitter votre site s’il est trop lent. C’est particulièrement vrai pour la consultation depuis un appareil mobile : d’après une étude menée par Google sur 900 000 sites web, plus de la moitié des utilisateurs de smartphone quittent une page d’accueil lorsque son temps de chargement est supérieur à trois secondes.
Malheureusement, les images d’excellente qualité (par exemple les photos prises en haute définition) sont souvent très lourdes. Pour réduire la taille de vos photos en conservant leur qualité visuelle, utilisez des outils gratuits comme TinyPNG ou Smush.
Pensez à votre référencement

Les images peuvent contribuer à améliorer la visibilité de votre site web pour les moteurs de recherche comme Yahoo, Bing et Google. Comment ? Grâce à l’onglet « Images » de leurs résultats de recherche.
Certains internautes utilisent régulièrement la recherche d’images pour savoir quel site visiter. Par conséquent, si vos illustrations apparaissent parmi les premiers résultats de Google Images, vous multipliez vos chances d’obtenir des visites sur votre site.
Vous souhaitez optimiser le référencement de vos images ? Donnez-leur des noms simples (contenant des mots clés ciblés), puis complétez soigneusement leurs descriptions.
Vous savez maintenant comment utiliser efficacement une image sur votre site web, mais d’autres variables sont essentielles pour créer un webdesign de qualité. Savez-vous ce qu’est le responsive webdesign ? Savez-vous quelles polices choisir pour vos pages ? Ou quelles couleurs choisir pour votre site ? L’aventure continue.