projet
Librairie Bien-être

Dans nos réalisations, nous avons la fierté de compter le site Internet Librairie Bien-être. Créée en 1835 et spécialisée dans le domaine du bien-être, depuis plus de 20 ans, la librairie est située au coeur du quartier du Bourg à Fribourg, à côté de la cathédrale. Cette page présente un aperçu des différents travaux réalisés par Webiva pour la Librairie Bien-être.
- Services fournis
- Stratégie de marque
- Communication
- Identité visuelle
- Soutien de la marque
- Création de site web

NOTRE APPROCHE
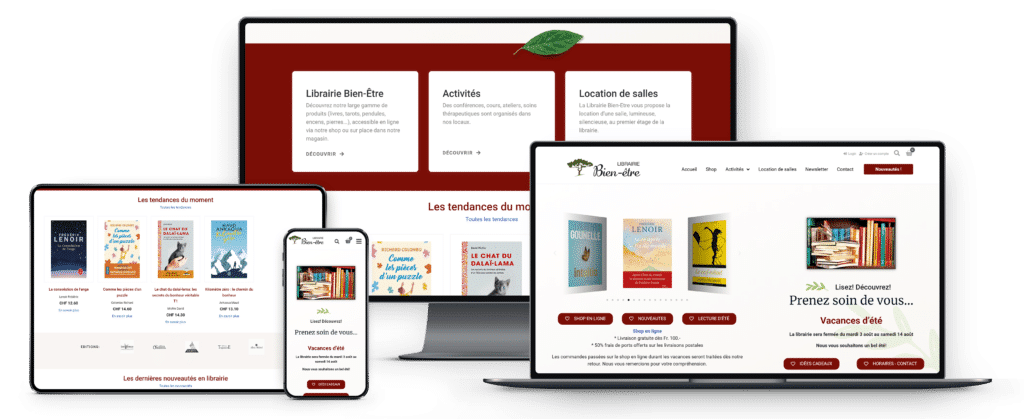
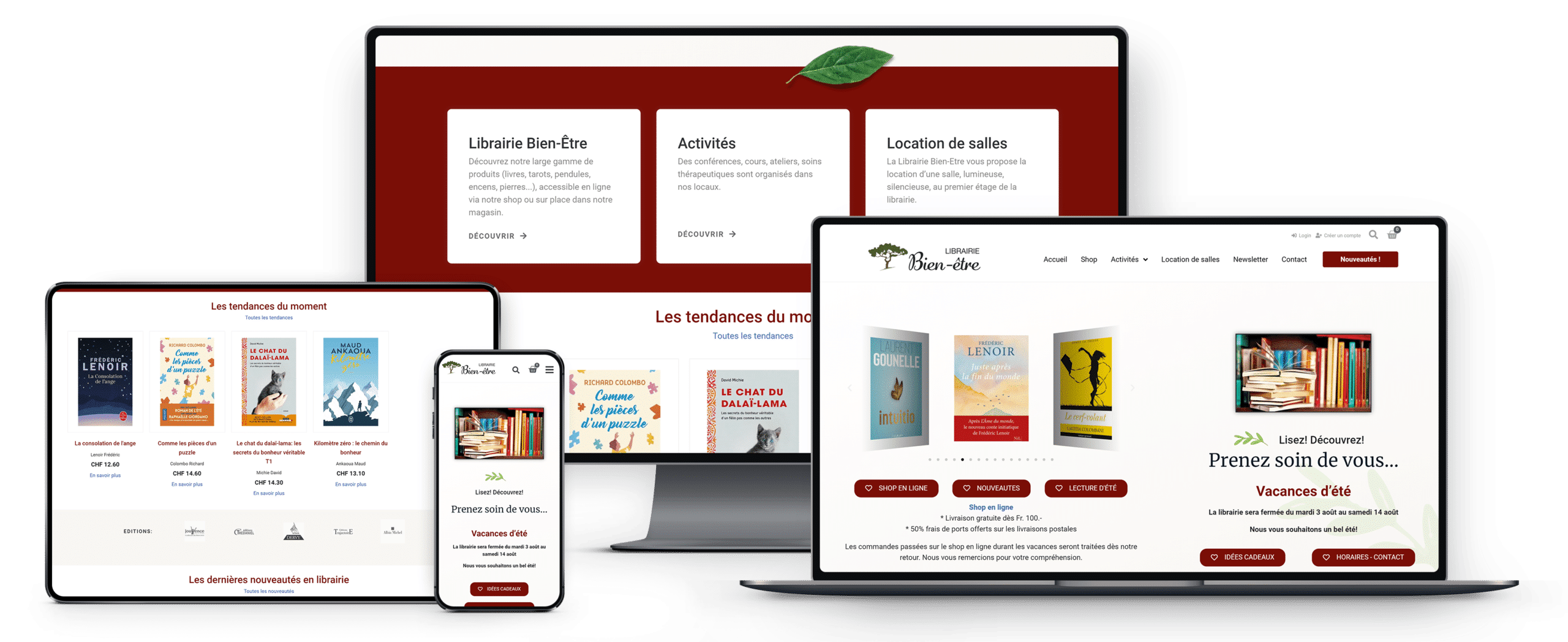
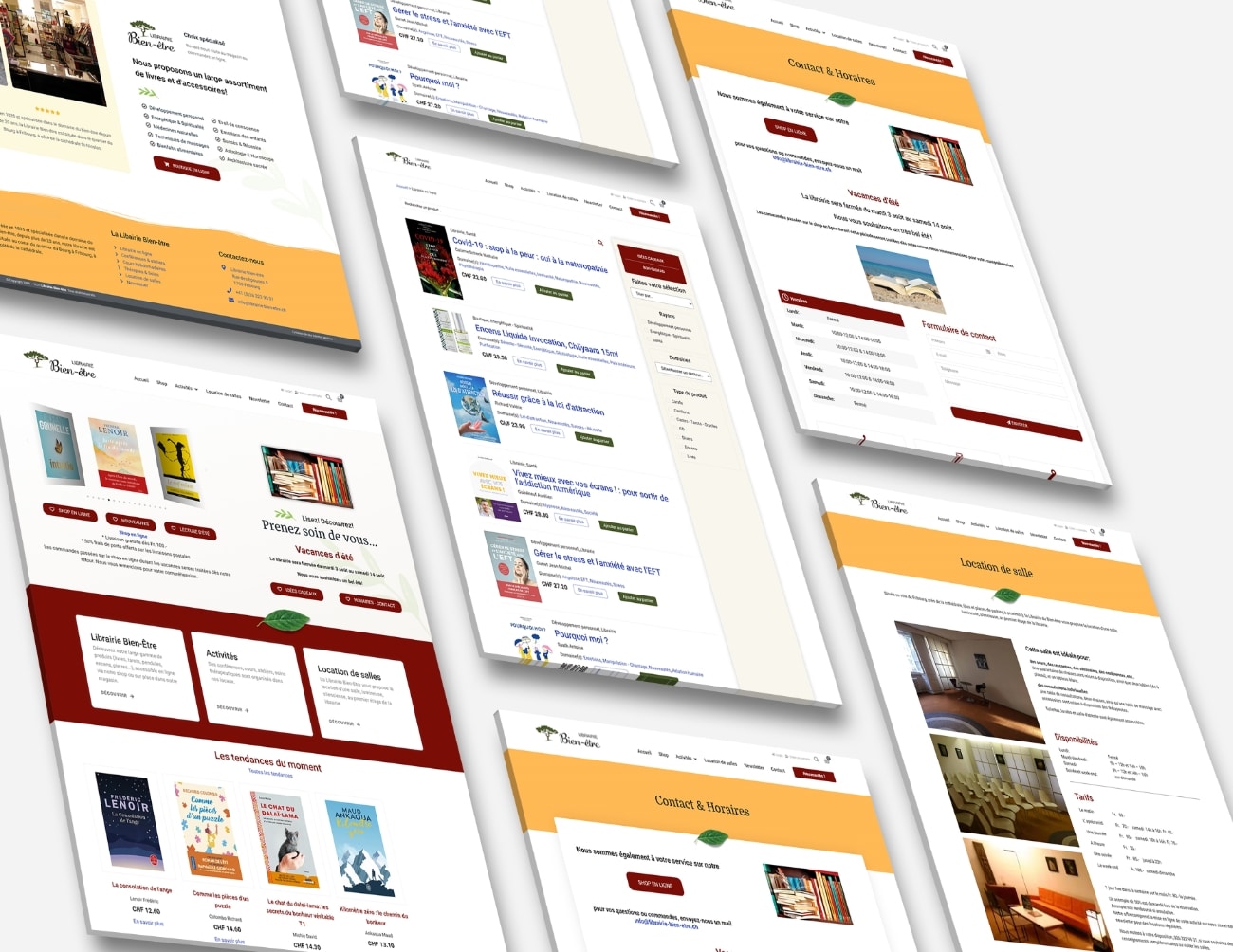
Webiva a participé dès l’origine de ce projet. Notre équipe a développé l’e-commerce destiné à vendre toutes sortes d’articles liés au bien-être, la santé et au développement personnel. Le site Internet www.librairie-bien-etre.ch, conçu en mode responsive, permet une consultation optimale aussi bien sur ordinateur, sur tablette que sur téléphone mobile. Un système de call-to-action a également été construit afin de diriger le client vers la boutique en ligne. Il était important pour l’équipe de la librairie de pouvoir
se démarquer par une expérience utilisateur agréable et un design moderne. Une barre de recherche dynamique s’avère indispensable pour rechercher parmi tous les produits. Pour permettre aux visiteurs de se faire une bonne idée de la pertinence des contenus publiés sur la boutique en ligne, le site offre un espace avec un carrousel de photos. Un système permettant d’afficher les horaires ou de contacter la librairie a également été mis en place.


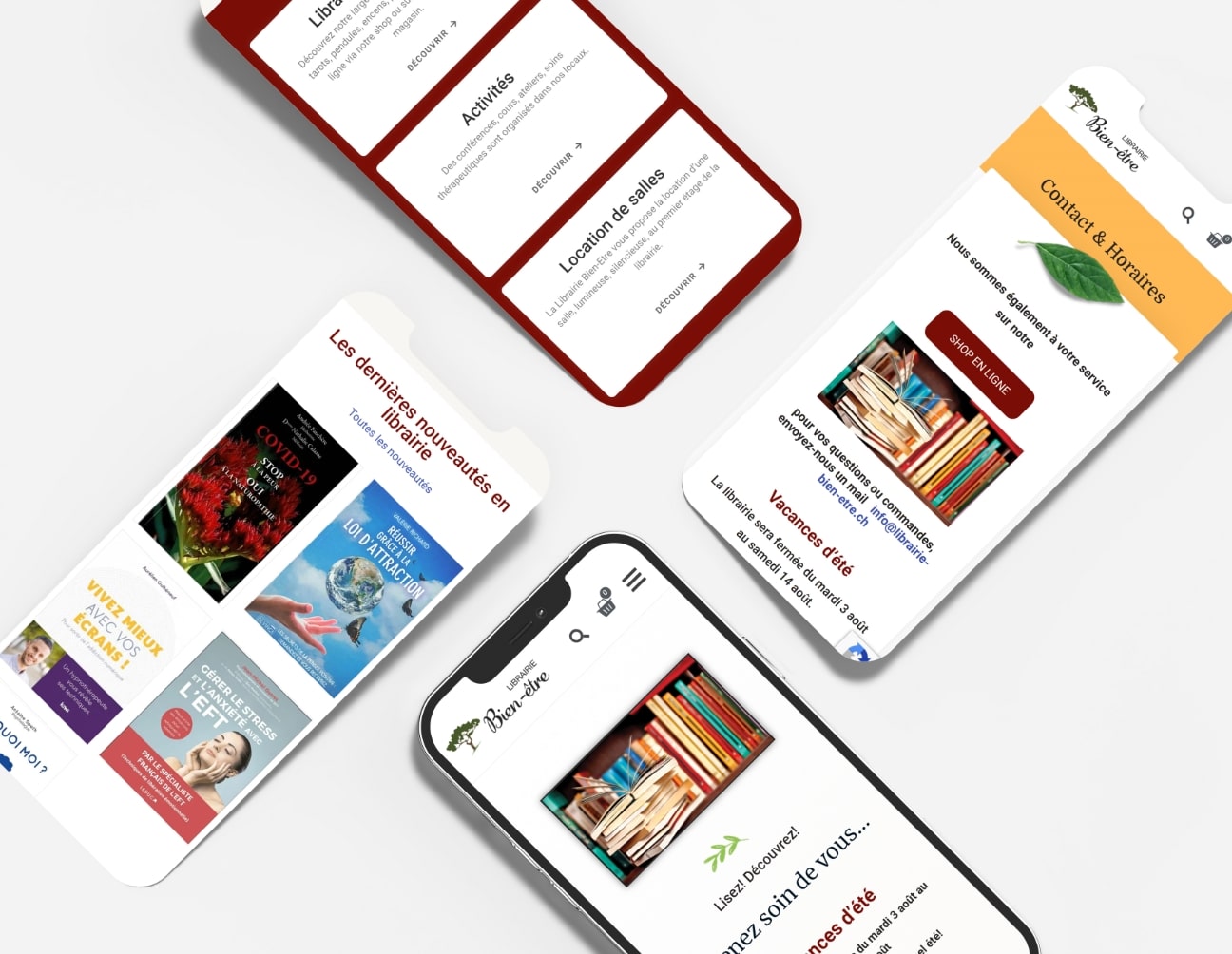
Responsive
Le site Internet de la Librairie Bien-être est réalisé dans les règles de l'art du responsive design (adaptatif). Saviez-vous que Google se base d'abord sur la version du site mobile pour déterminer la position de votre site dans ses pages de résultats ? De plus, un site web adaptatif est également nécessaire pour répondre aux besoins Internet du visiteur suisse moderne qui passe plus de temps sur son smartphone que sur son ordinateur. Chaque page du site de la librairie est vérifiée et optimisée pour les différentes tailles d'écran : ordinateur, tablette, téléphone mobile (smartphone). Le site est ensuite soumis à Google pour vérifier son statut de "Mobile friendly".